Create Designing and Animated Login Form With HTML & CSS and Basic JavaScript Only

Don't forget to follow me for such amazing articles 😎
Hello everyone👋!!
For beginners who have no idea what kind of projects or websites they should build. Here comes the idea you can create a landing page, a login form page, a restaurant website, and many more. There are a lot of ideas available on the internet.
In this article, we will create an amazing transparent login form with the use of HTML, CSS, and basic JavaScript only.
Let's get into it...
Step 1. Create an empty folder in the directory you want and name it a transparent login form or whatever you want.
Step 2. Create two files named index.html , style.css , app.js(Index.html is recommended because you can host this page on Github pages easily)
Step 3. Create a basic layout of a login form by writing code in the index.html file.
Remember: Please don't copy and paste the code, break down the code and understand it's working, and then rewrite it by yourself.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href='https://unpkg.com/boxicons@2.1.4/css/boxicons.min.css' rel='stylesheet'>
<title>Document</title>
</head>
<body>
<header class="header">
<nav class="navbar">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Contacts</a>
</nav>
<form action="#" class="search-bar">
<input type="text" placeholder="Search..">
<button type="submit"><i class='bx bx-search'></i></button>
</form>
</header>
<div class="background"></div>
<div class="container">
<div class="content">
<h2>
<i class='bx bx-code-alt'>RK</i>
<div class="text-sci">
<h2>Welcome!! <br><span>To my new Website</span></h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Temporibus, itaque.
</p>
<div class="social-icons">
<a href="#"><i class='bx bxl-linkedin' ></i></a>
<a href="#"><i class='bx bxl-twitter' ></i></a>
<a href="#"><i class='bx bxl-facebook-circle' ></i></a>
<a href="#"><i class='bx bxl-instagram' ></i></a>
</div>
</div>
</h2>
</div>
<div class="logreg-box">
<div class="form-box login">
<form action="#">
<h2>Sign In</h2>
<div class="input-box">
<span class="icon"><i class='bx bxs-envelope'></i></span>
<input type="email" required>
<label>Email</label>
</div>
<div class="input-box">
<span class="icon"><i class='bx bxs-lock-alt' ></i></span>
<input type="password" required>
<label>Password</label>
</div>
<div class="remember-forget">
<label >
<input type="checkbox">Remember me
</label>
<a href="#">Forget Password??</a>
</div>
<button type="submit" class="btn">Sign In</button>
<div class="login-register">
<p>Don't have an account? <a href="#" class="register-link">Sign Up</a></p>
</div>
</form>
</div>
<div class="form-box register">
<form action="#">
<h2>Sign Up</h2>
<div class="input-box">
<span class="icon"><i class='bx bx-user'></i></span>
<input type="text" required>
<label>Name</label>
</div>
<div class="input-box">
<span class="icon"><i class='bx bxs-envelope'></i></span>
<input type="email" required>
<label>Email</label>
</div>
<div class="input-box">
<span class="icon"><i class='bx bxs-lock-alt'></i></span>
<input type="password" required>
<label>Password</label>
</div>
<div class="remember-forget">
<label >
<input type="checkbox">I agree all term and Condition
</label>
</div>
<button type="submit" class="btn">Sign Up</button>
<div class="login-register">
<p>Already have an account? <a href="#" class="login-link">Sign In</a></p>
</div>
</form>
</div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
"Now it's the time to get your hands dirty with the styling of the login and registration page😄."
Step 4. Now style your page by adding a certain amount of CSS, very basic properties of CSS are required.
Well if you don't know how to code, you can take hints from the below code:
style.css file code:
@import url('https://fonts.googleapis.com/css2?family=Tilt+Neon&display=swap');
*{
margin:0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
background: #020410;
}
.header{
position: fixed;
top: 0;
left: 0;;
width:100%;
padding: 25px 12.5%;
background: transparent;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 100;
}
.navbar a{
position: relative;
font-size: 16px;
color: #e4e4e4;
text-decoration: none;
font-weight: 500;
margin-right: 30px;
}
.navbar a::after{
content: "";
position: absolute;
left: 0;
bottom: -6px;
width: 100%;
height: 2px;
background: #e4e4e4;
border-radius:5px;
transform: translateY(10px);
opacity: 0;
transition: .5s;
}
.navbar a:hover:after{
transform: translateY(0);
opacity: 1;
}
.search-bar{
width: 250px;
height: 45px;
background: transparent;
border: 2px solid #e4e4e4;
border-radius: 6px;
display: flex;
align-items: center;
}
/* 25:30 */
.search-bar input{
width: 100%;
background: transparent;
border: none;
outline: none;
font-size: 16px;
color: #e4e4e4;
padding-left: 10px;
}
.search-bar input::placeholder{
color: #e4e4e4;
}
.search-bar button{
width: 40px;
height: 100%;
background:transparent;
border: none;
outline: none;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.search-bar button i{
font-size: 22px;
color: #e4e4e4;
}
.background{
height:100vh;
width: 100%;
background: linear-gradient(45deg,#d2001a,#7462ff,#f48e21,#23d5ab);
background-size: 300% 300%;
animation: color 12s ease-in-out infinite;
}
@keyframes color {
0%{
background-position: 0 50%;
}
50%{
background-position: 100% 50%;
}
100%{
background-position: 0 50%;
}
}
.container{
position:absolute;
top: 50%;
left:50%;
transform: translate(-50%, -50%);
width : 75%;
height: 550px;
background: url('https://c4.wallpaperflare.com/wallpaper/108/140/869/digital-digital-art-artwork-fantasy-art-drawing-hd-wallpaper-preview.jpg') no-repeat;
background-size: cover;
background-position: center;
border-radius: 10px;
margin-top: 20px;
}
.container .content{
position: absolute;
top: 0;
left:0;
width: 58%;
height: 100%;
background: transparent;
padding: 80px;
color: #e4e4e4;
display: flex;
justify-content: space-between;
flex-direction: column;
}
.content .logo{
font-size: 30px;
}
.text-sci h2{
font-size: 40px;
line-height: 1;
}
.text-sci h2 span{
font-size: 25px;
}
.text-sci p{
font-size: 16px;
margin: 20px 0;
}
.social-icons a i{
font-size: 22px;
color: #e4e4e4;
margin-right: 10px ;
transition: .5s ease;
}
.social-icons a:hover i{
transform: scale(1.2);
}
/* timing 14:00 */
.container .logreg-box{
position: absolute;
top:0;
right:0;
width: calc(100% - 58%);
height: 100%;
overflow: hidden;
}
.logreg-box .form-box{
position: absolute;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background: transparent;
backdrop-filter: blur(15px) ;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
color: #e4e4e4;
}
.logreg-box .form-box.login{
transform: translateX(0);
transition: transform .6s ease;
transition-delay: .7s;
}
.logreg-box.active .form-box.login{
transform: translateX(430px);
transition-delay: 0s ;
}
.logreg-box .form-box.register{
transform: translateX(430px);
transition: transform .6s ease;
transition-delay: 0s;
}
.logreg-box.active .form-box.register{
transform: translateX(0);
transition-delay: .7s ;
}
.form-box h2{
font-size: calc();
text-align: center;
}
.form-box .input-box{
position: relative;
width: 340px;
height: 50px;
border-bottom: 2px solid #e4e4e4;
margin: 30px 0;
}
.input-box input{
width: 100%;
height: 100%;
background: transparent;
border: none;
outline: none;
font-size: 16px;
color: #e4e4e4;
font-weight: 500;
padding-right: 28px;
}
.input-box label{
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
font-size: 16px;
font-weight: 500;
pointer-events: none;
transition: .5s ease;
}
.input-box input:focus~label,
.input-box input:valid~label{
top: -5px;
}
.input-box .icon{
position: absolute;
top: 13px;
right: 0;
font-size: 19px;
}
.form-box .remember-forget{
font-size: 14.5px;
font-weight: 500;
margin: -15px 0 15px;
display: flex;
justify-content: space-between;
}
.remember-forget label input{
accent-color: #e4e4e4;
margin-right: 3px;
}
.remember-forget a{
color: #e4e4e4;
text-decoration: none;
}
.remember-forget a:hover{
text-decoration: underline;
}
.btn{
width: 100%;
height: 45px;
background: #c41;
border: none;
outline: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
color: #e4e4e4;
font-weight: 500;
box-shadow: 0 0 10px rgba(0, 0, 0, .5);
}
.form-box .login-register
{
font-size: 14.5px;
font-weight: 500;
text-align: center;
margin-top: 25px;
}
.login-register p a{
color: #e4e4e4;
font-weight: 600;
text-decoration: none;
}
.login-register p a:hover{
text-decoration: underline;
}
Step 5. See I am here using animated background which is done by animation properties in CSS so you can get ideas from the below codes 👇
.background{
height:100vh;
width: 100%;
background: linear-gradient(45deg,#d2001a,#7462ff,#f48e21,#23d5ab);
background-size: 300% 300%;
animation: color 12s ease-in-out infinite;
}
@keyframes color {
0%{
background-position: 0 50%;
}
50%{
background-position: 100% 50%;
}
100%{
background-position: 0 50%;
}
}
Step 6. Now is the time to create App. js file which is used to create the responsive button so that the user can log in / register it on the portal.
const logregBox =document.querySelector('.logreg-box');
const loginLink =document.querySelector('.login-link');
const registerLink =document.querySelector('.register-link');
registerLink.addEventListener('click',() =>
{
logregBox.classList.add('active');
});
loginLink.addEventListener('click',() =>
{
logregBox.classList.remove('active');
});
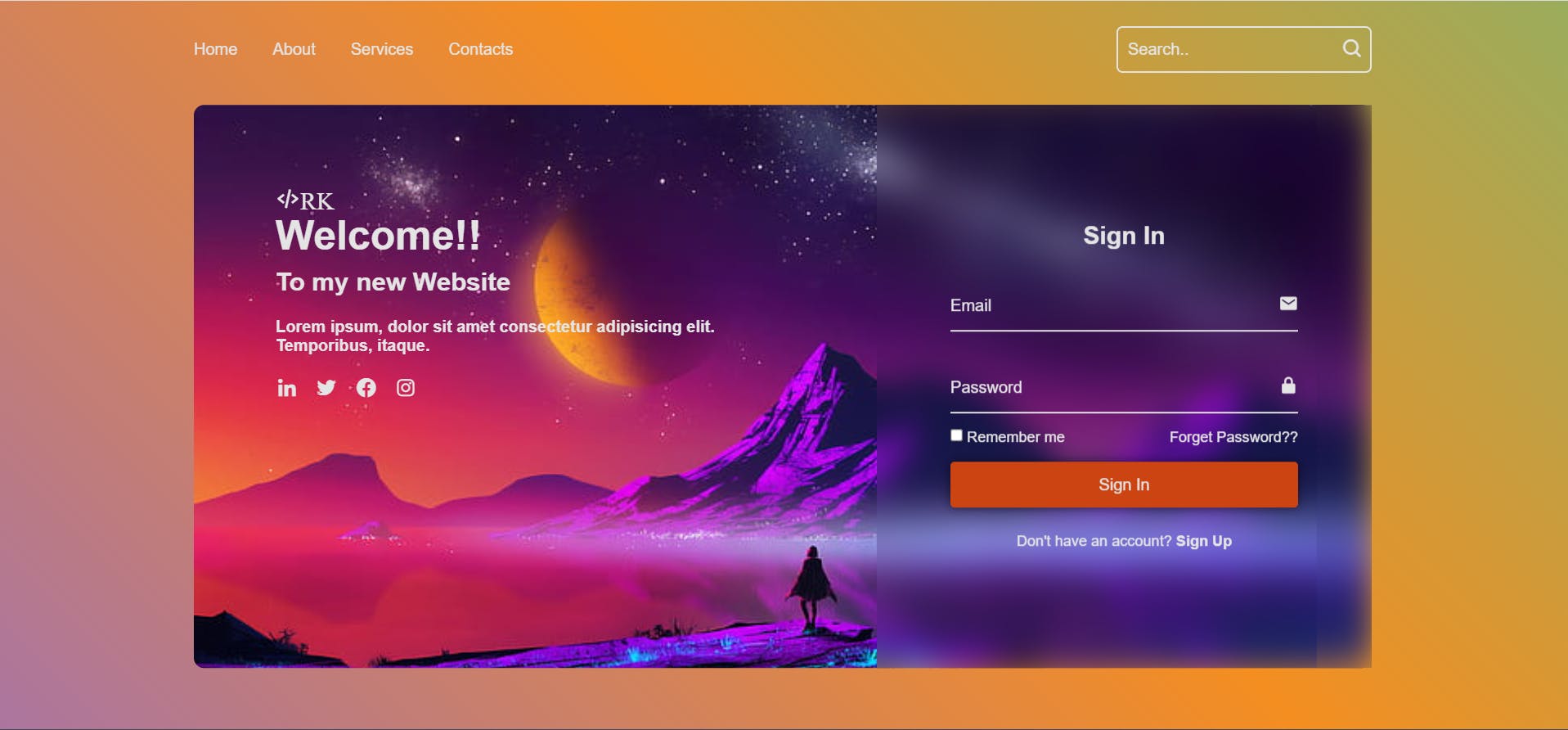
Step 6. When it's done you will get the output as given below:

Remember: You can always add more or less code to style it in a more effective way. Play with the code and make modifications to make it more beautiful. Share your creations in the comments below, I will be happier to see them.🤗
Feel free to ask your queries:)
I hope you find this article helpful. If yes, then please share it with your friends too.😇
Thanks for reading. If you enjoyed it, please leave a like or a comment. I'll love to know what you think. Take Care.
Connect with me👩💻-
Check out my more articles below.